Working with Visual Studio Code Plugin
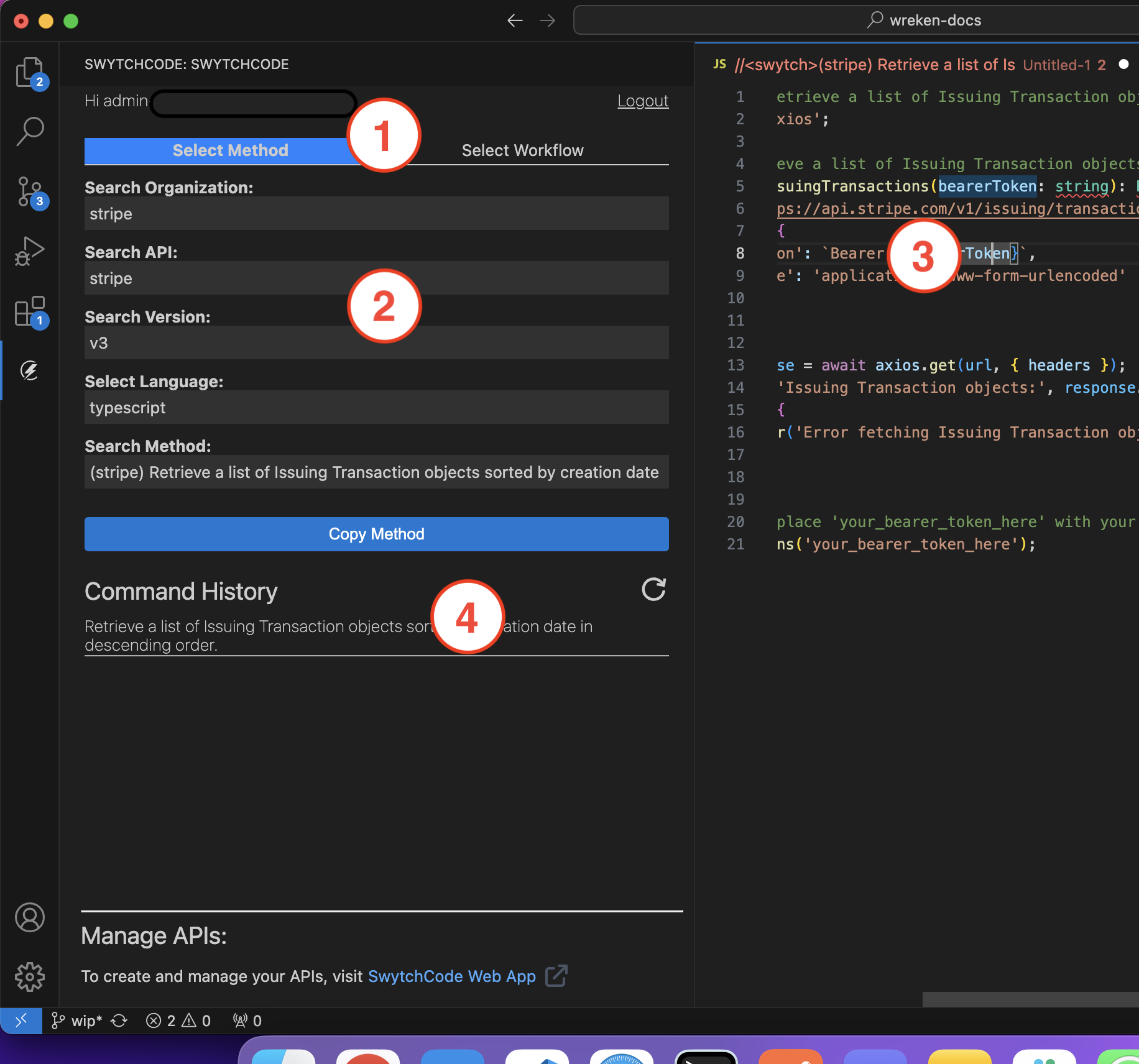
This guide explains how to use the Swytchcode VSC plugin to generate code for API methods and workflows. The plugin is structured into four main sections, each allowing you to perform specific actions. Let’s explore them in detail.

- Criteria selector: The criteria selector allows you to switch between workflows and API methods. Changing this option will update the menu options in the next section.
- Filters: Filters help you quickly search for methods or workflows within a library. Swytchcode supports code generation for various library versions in 14 different programming languages.
- Organization: Select the organization that owns the library.
- API: View the list of library services provided by the selected organization.
- Version: Choose the API library version for code generation.
- Language: Select the programming language for the code to be generated. See supported languages
- Method: Choose the method for which code will be generated.
- Code editor: The code editor displays the generated code fetched from Swytchcode.
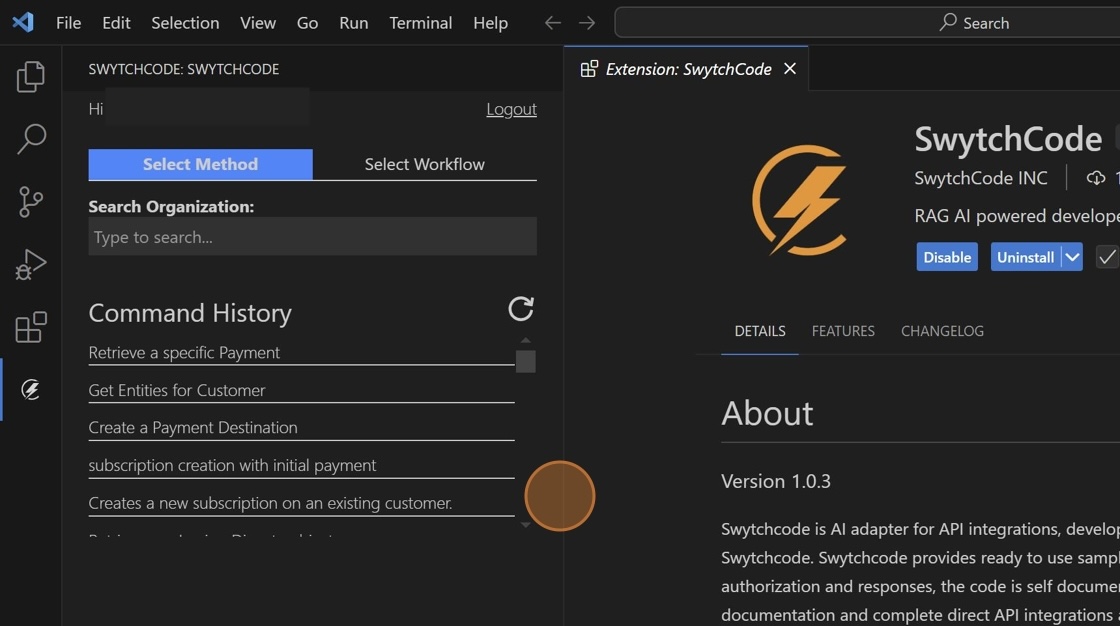
- Command History: This section keeps a record of your past code generation activities.
Now, let’s walk through an example of fetching code for both API methods and workflows using Stripe.
Code for Methods
- From the Criteria selector choose Select Method to fetch code for an API method

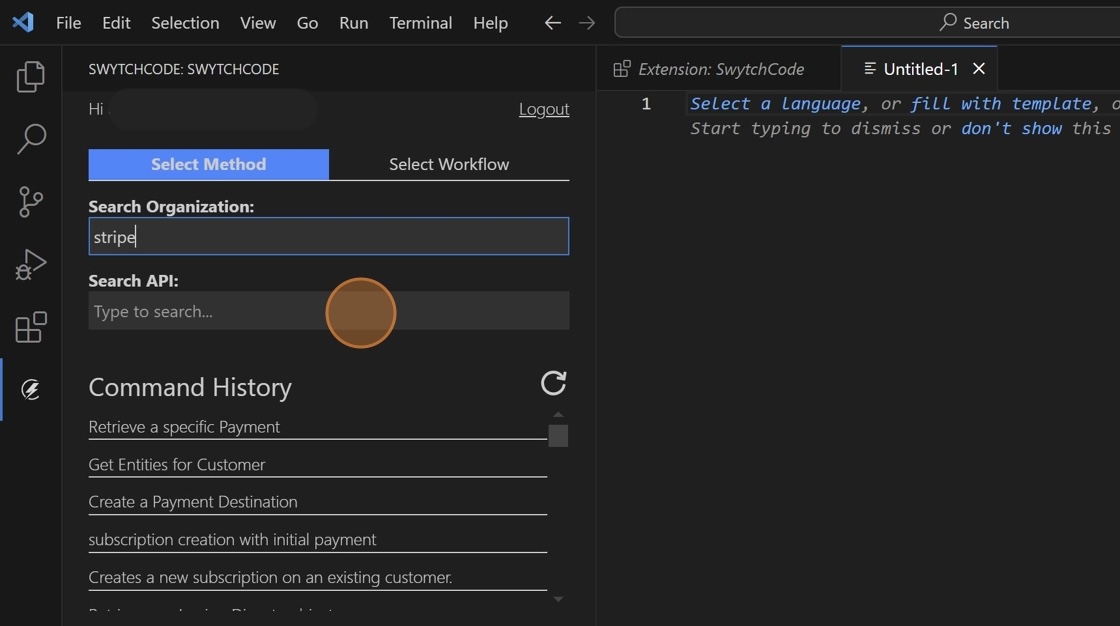
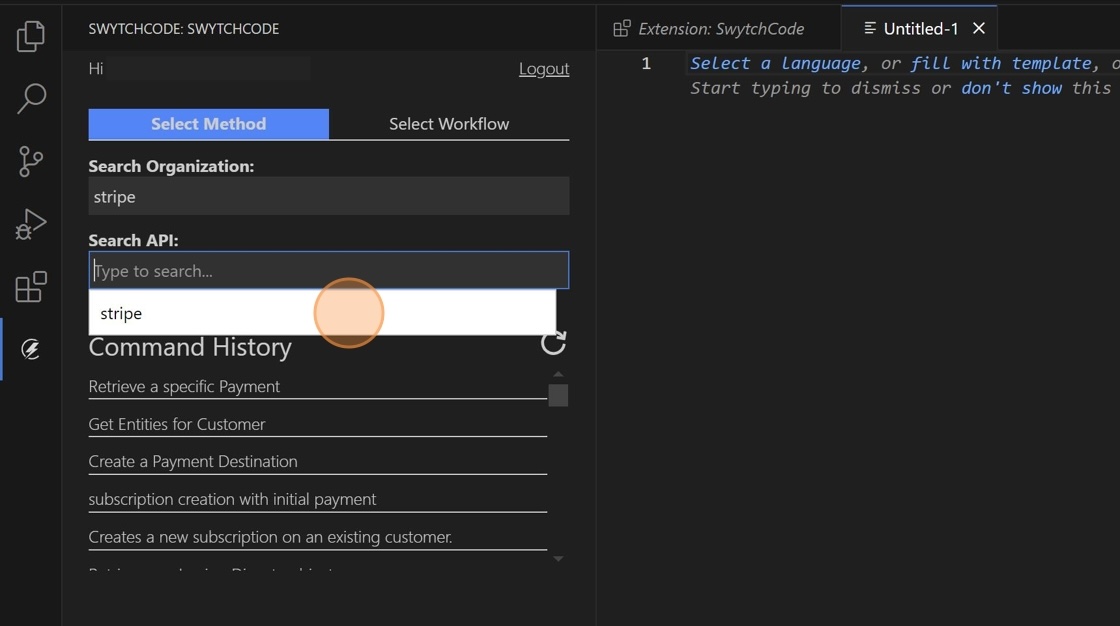
- Now in the Filters section, from the “Search organization” menu option, look for “Stripe”

- Stripe organization has only one library which is again called “Stripe”.

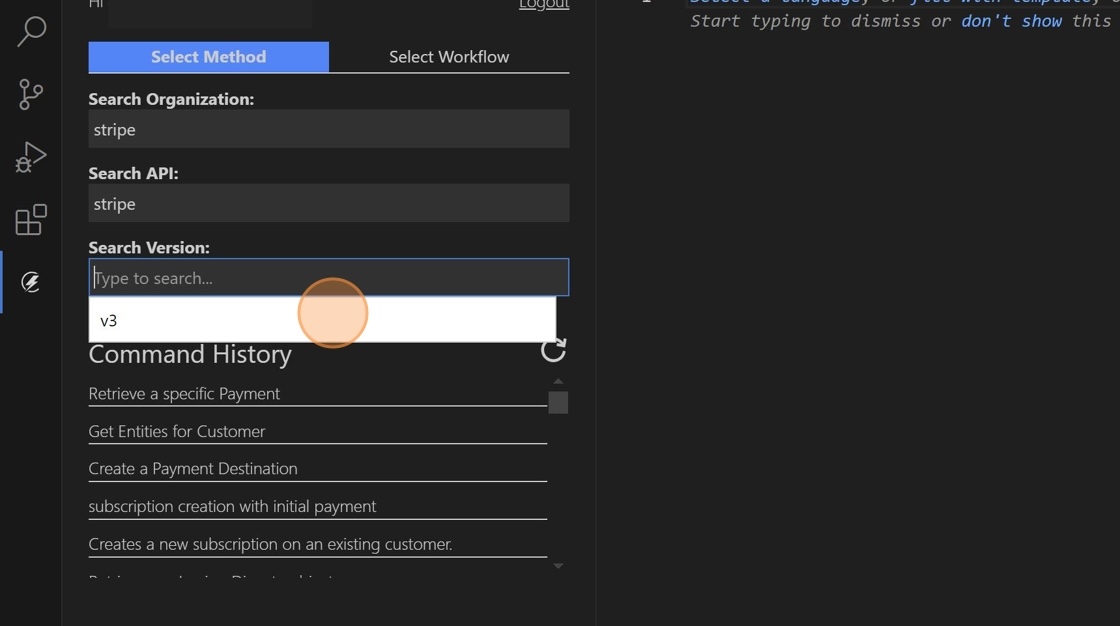
- Select the version of your choice. As of writing this document, we offer support for only the latest version of Stripe (v3)

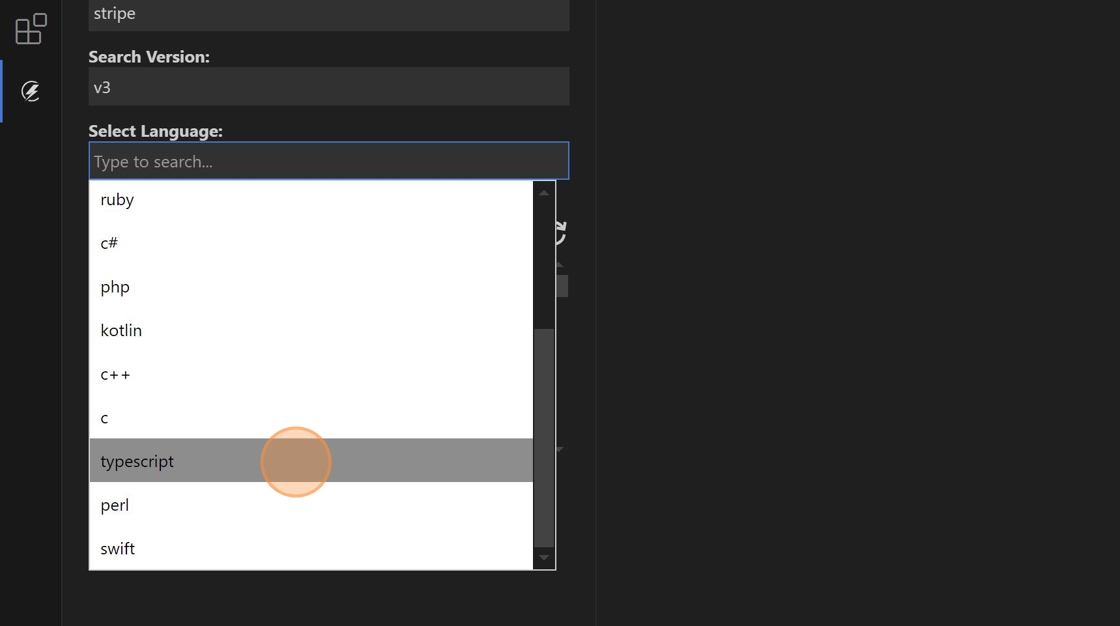
- Let’s generate code in Typescript

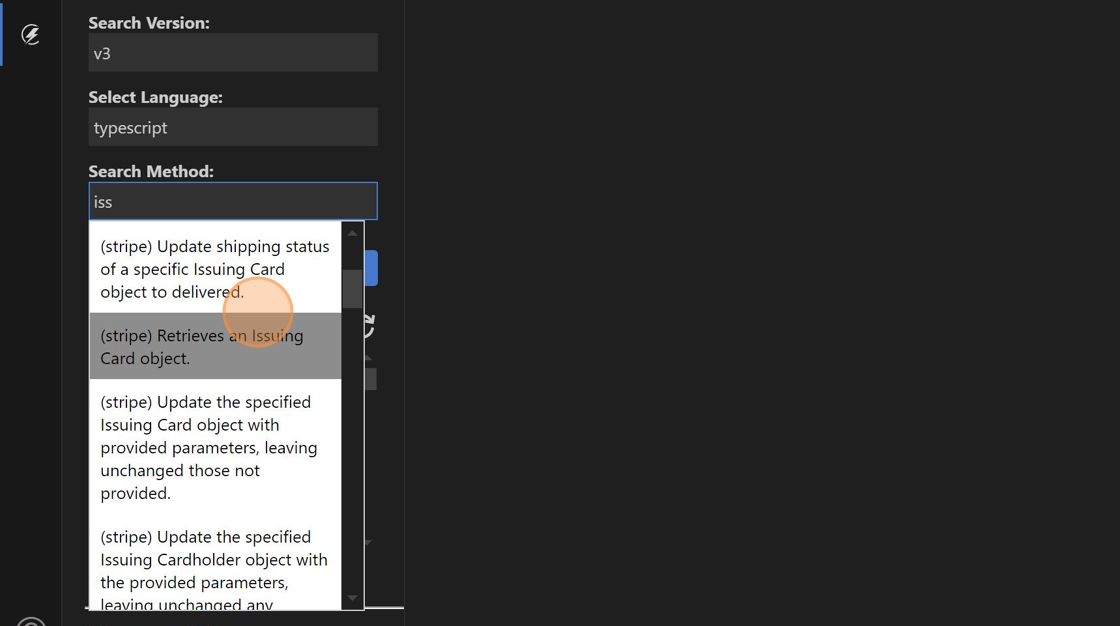
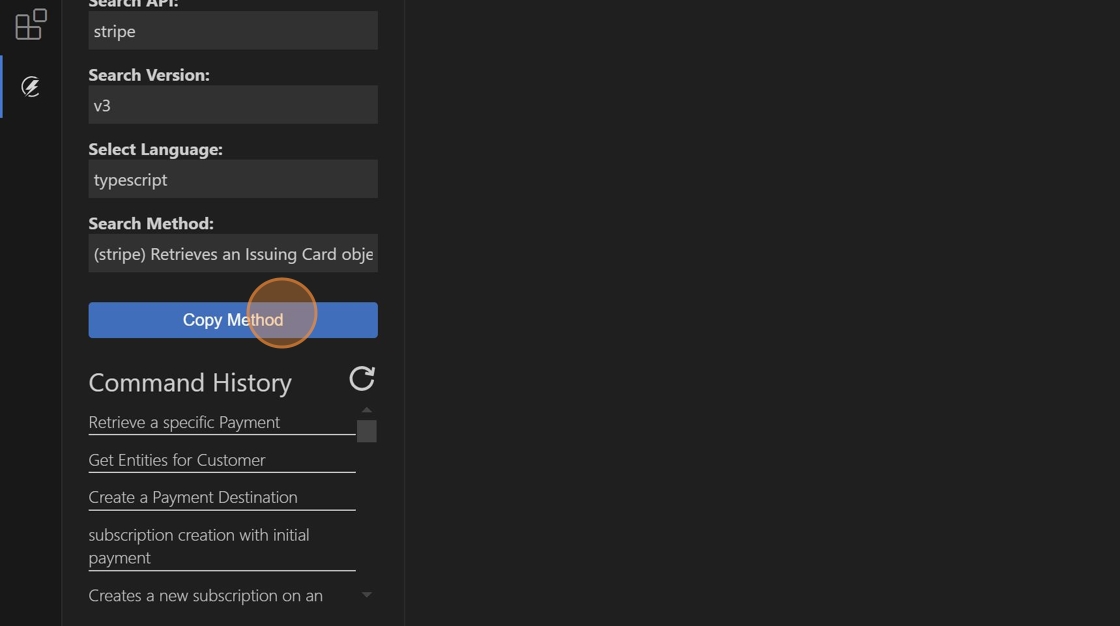
- Click “Search Method:“
If the methods and code is available in choice of your programming language you will see the list of API methods. In case you don’t see any methods in the list, you will have to go to the web application and generate code in choice of your programming language (Checkout this guide).

- Click “Copy Method” button after your filter criteria is selected

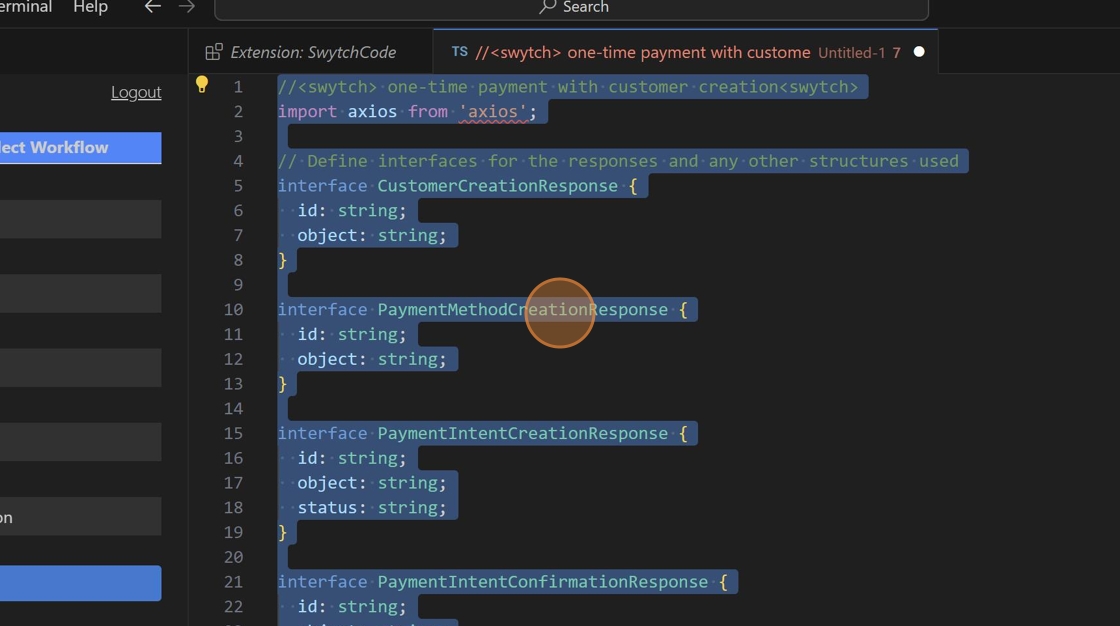
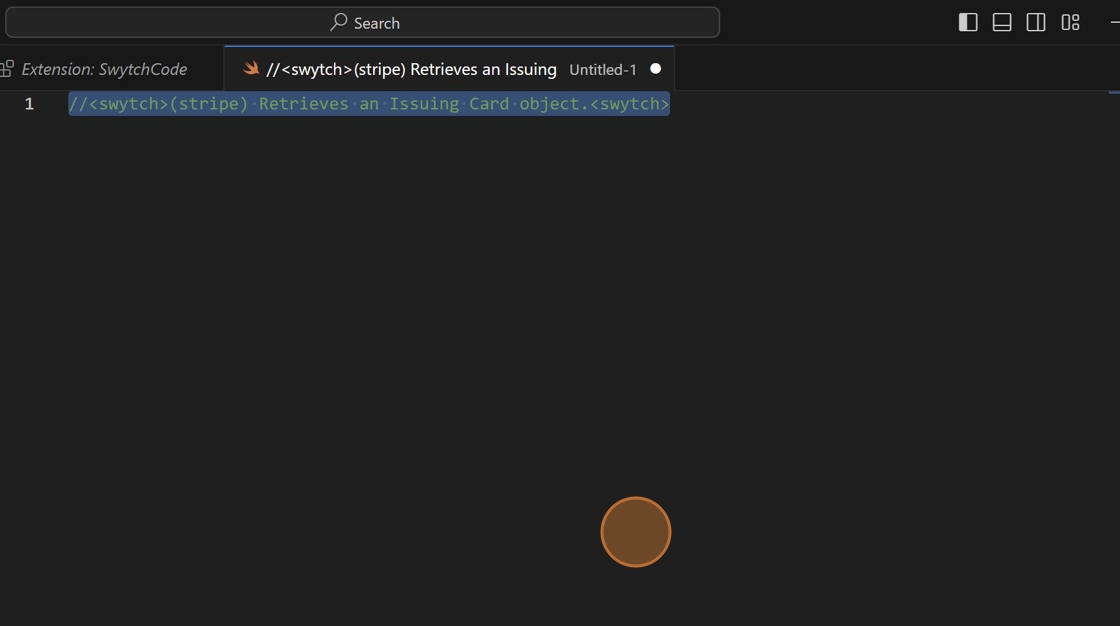
- Paste the copied method in a new file in the Code editor, the method name will appear in between the
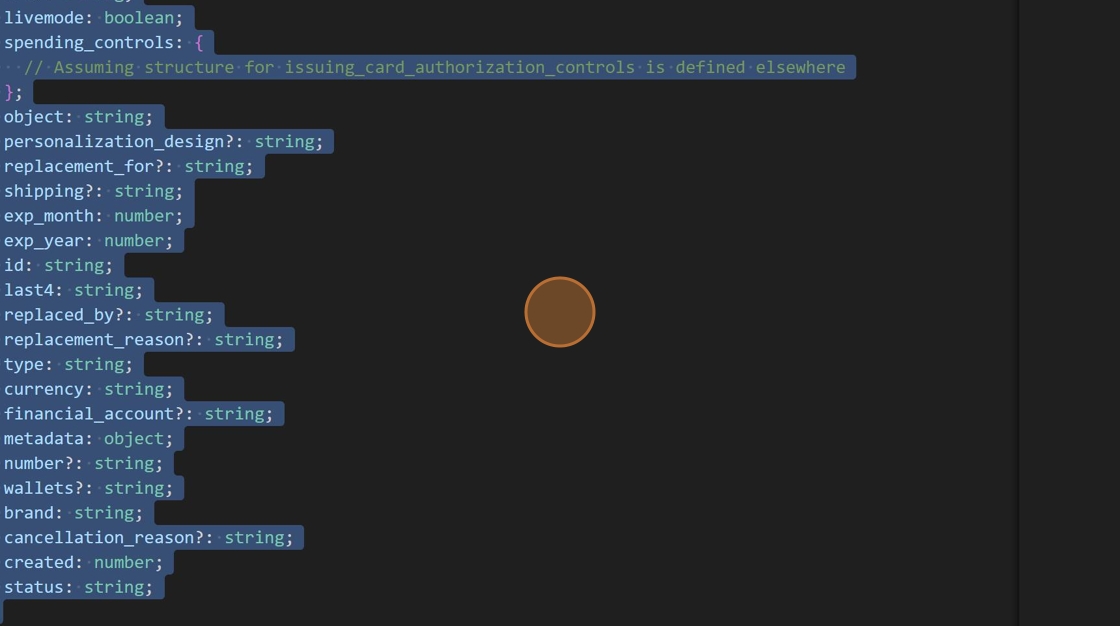
<Swytch>..</Swytch>in the comment format. Select the whole method using your keyboard usingCmd+Aon Mac orCtrl+Aon other OS. Press theEnterorReturnkey from the keyboard

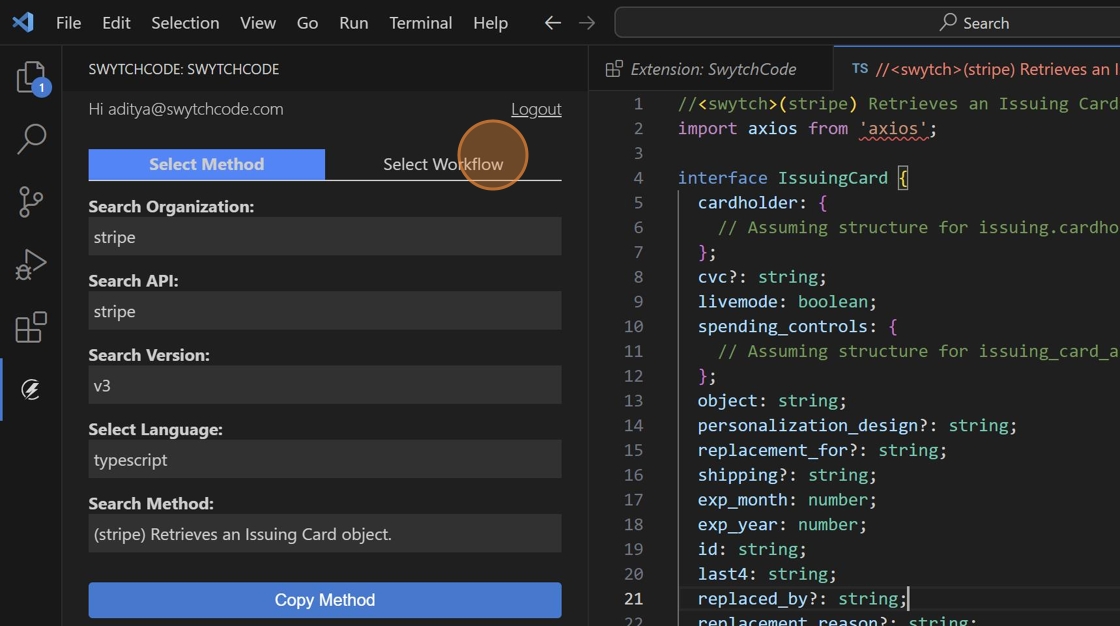
- Success : Code fetched successfully for the selected method. The generated code is 99% accurate and you can directly use it to integrate the selected method.

Code for Workflows
Fetching workflow code in the plugin is very similar to the code generation. Only a few steps change
- From the criteria selector, select Select Workflow

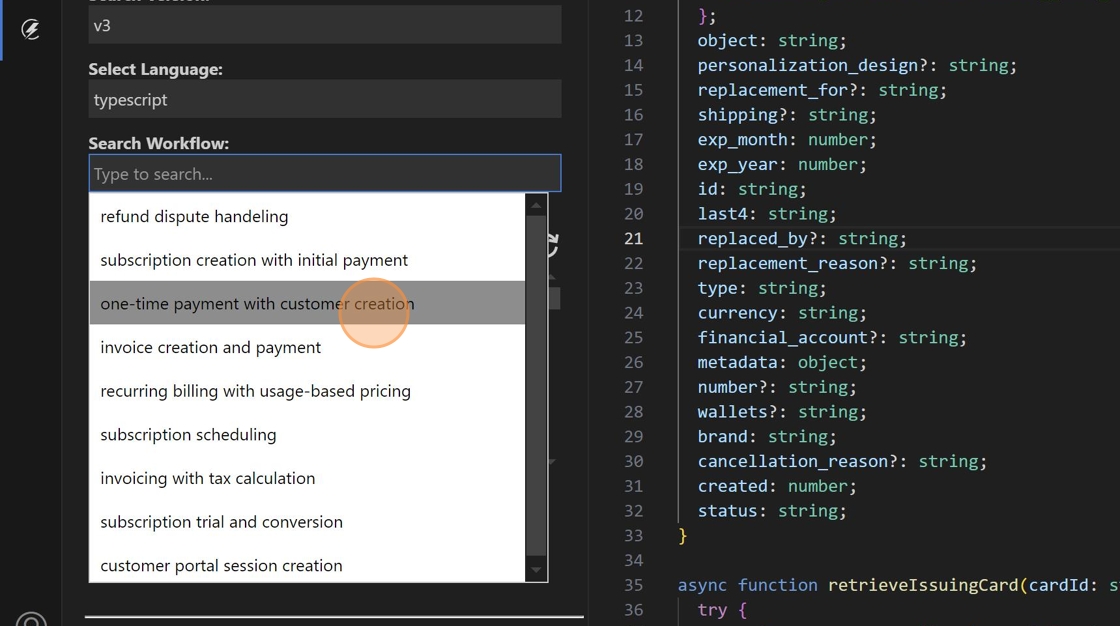
- Steps for selecting an organization, library and version are similar to the steps in the above section. Only existing published workflows are displayed in the list. You can create your own workflow and publish from our web application (Please read this guide). Proceed to select an existing published workflow from the dropdown.

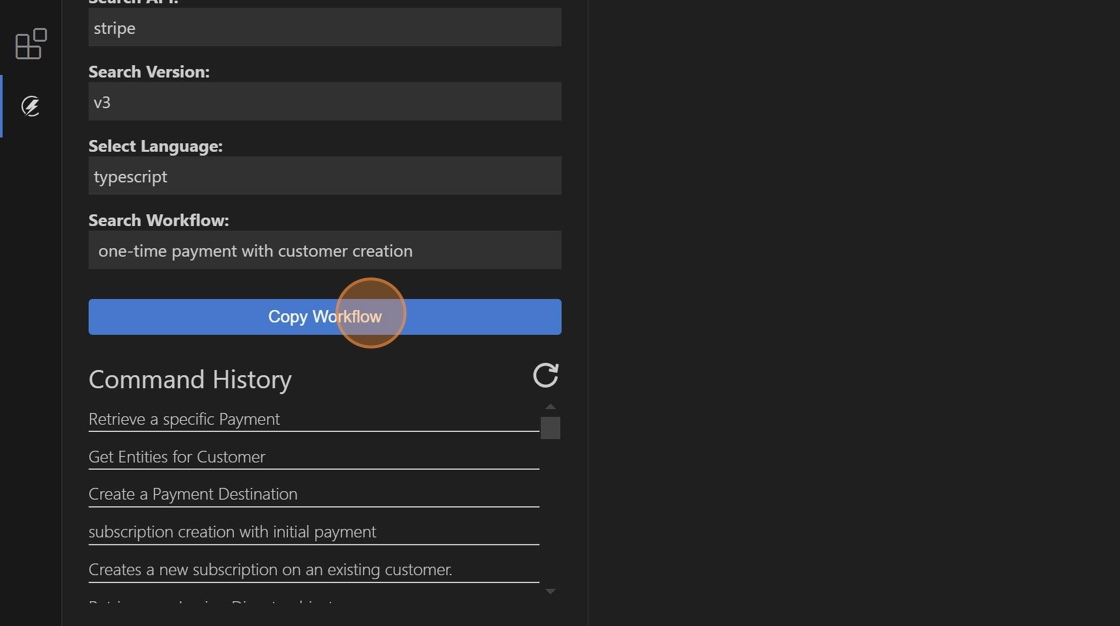
- Click “Copy Workflow” button to copy the workflow name

- Paste the workflow name and select the whole name before hitting the enter key from your keyboard to fetch the code